Introduction
Finance WordPress Theme
- Type: WordPress Theme
- Developed By: ThemeChampion
- Date: 14th March 2017
- Support: www.themechampion.com/support
Theme Installation
Download the Theme
First of all, thanks so much for purchased our item. We’re really appreciated it and hope you enjoy it!
If you have any questions that are beyond the scope of this help file, feel free to post at www.themechampion.com/support. We will do our best to answer you in shortest of time (24-48 hours usually). Before contacting support, please make sure you have followed the setup guide as there may already exist the answer to your question there.
How to Install Theme
Before beginning the installation and configuring of your new theme, you must first have WordPress with latest version already installed on a server.
- 1. FTP Upload. Unzip the downloaded package and upload it to / your WordPress themes directory /wp-content/themes. folder of your installation. Useful article how to use FTP to install new theme.
- 2. WordPress Upload. This is the easier way for most. Simply navigate to Appearance › Add New › Upload Theme. Click the “Browse” button and locate the still zipped theme folder. The theme will be uploaded and installed in a matter of seconds
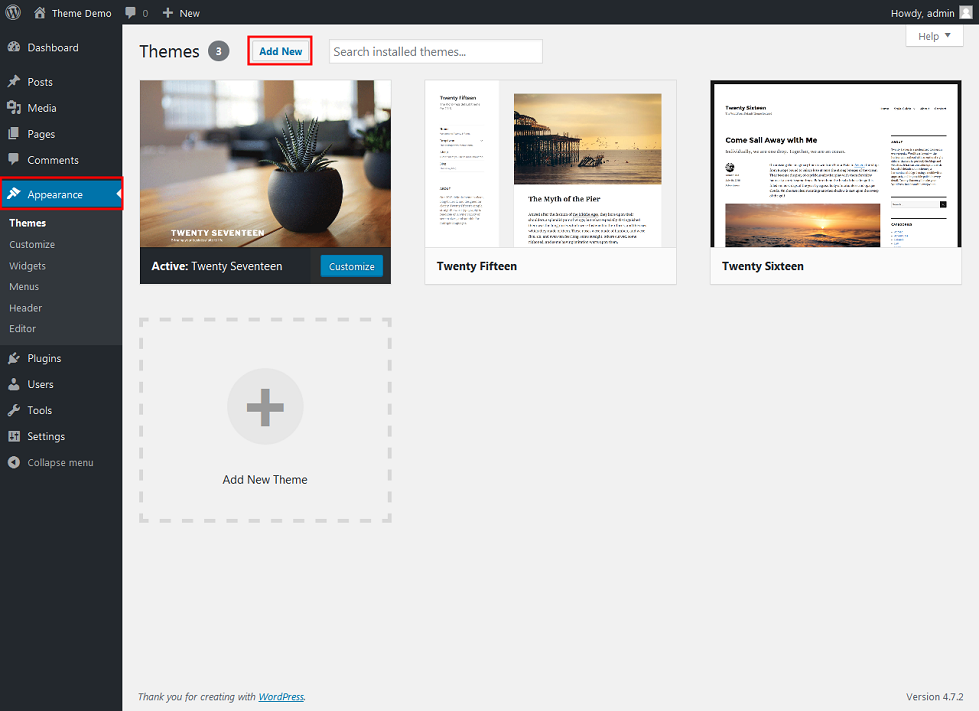
Step 1: Go to Appearance -> Themes then click to Add New
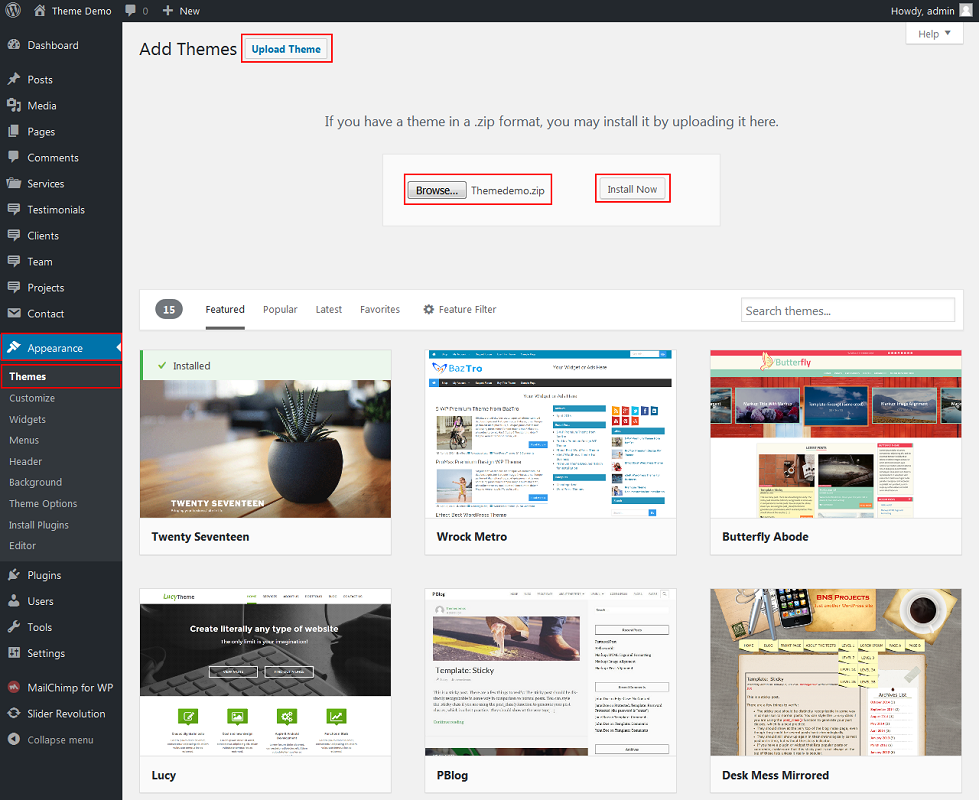
Step 2: Upload your downloaded 'Finance' theme file, and then click on Install Now
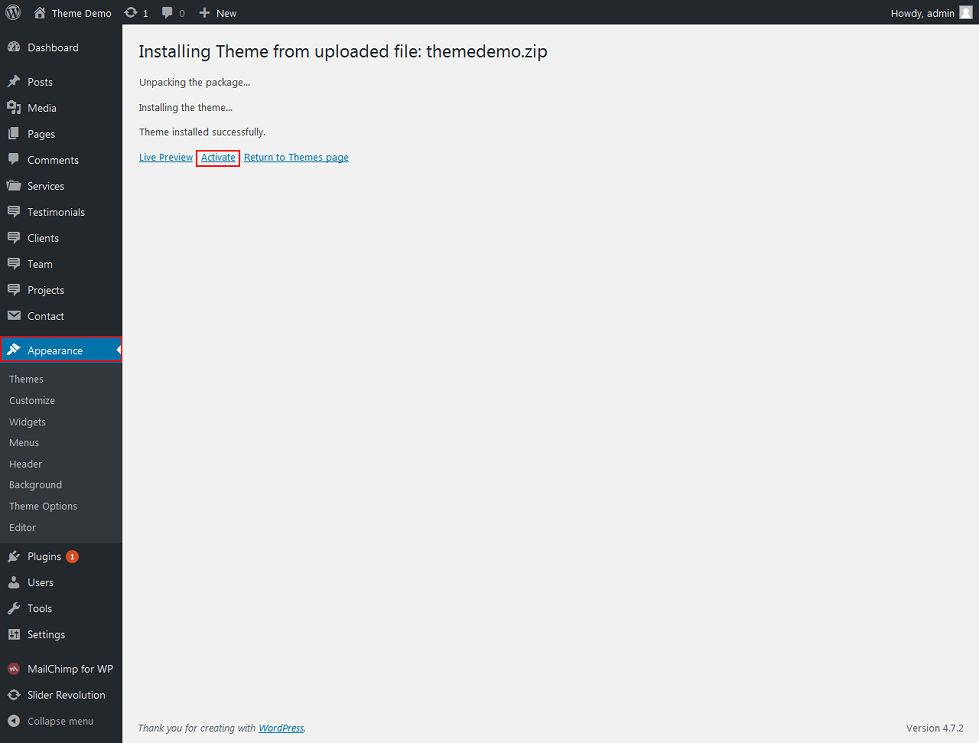
Step 3: After the installation progress completed, click on Activate link to activate your theme.
Video tutorial: Upload & Install Theme, install and active required/recommended plugins, import demo data with single click : https://www.youtube.com/watch?v=NtStwaoNUYc
Installing Required Plugins
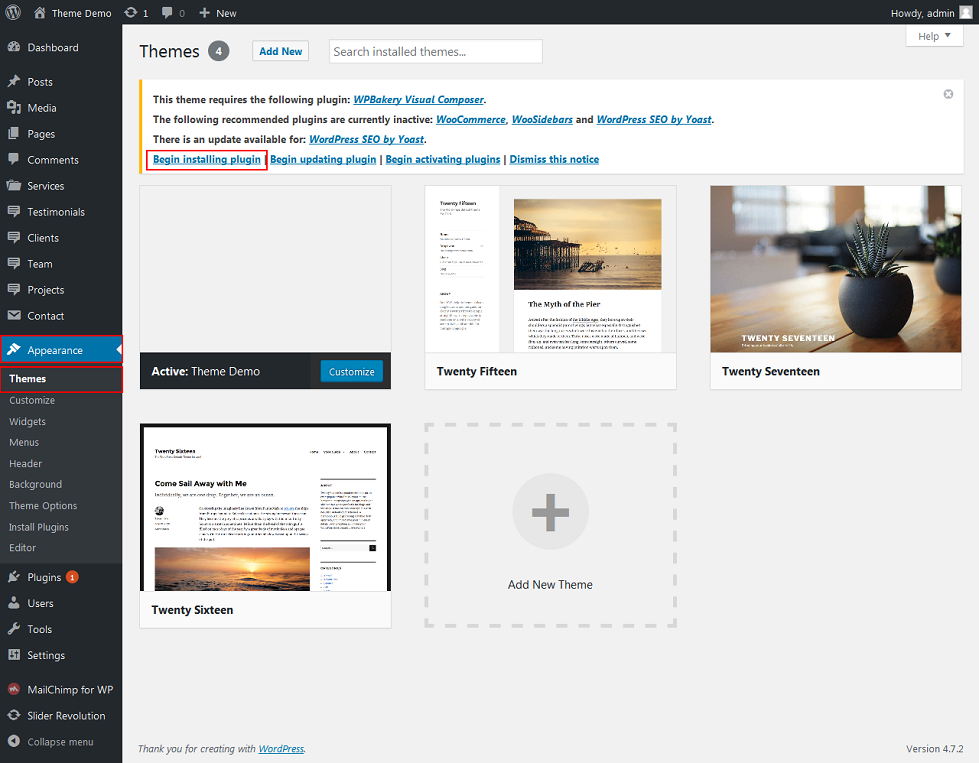
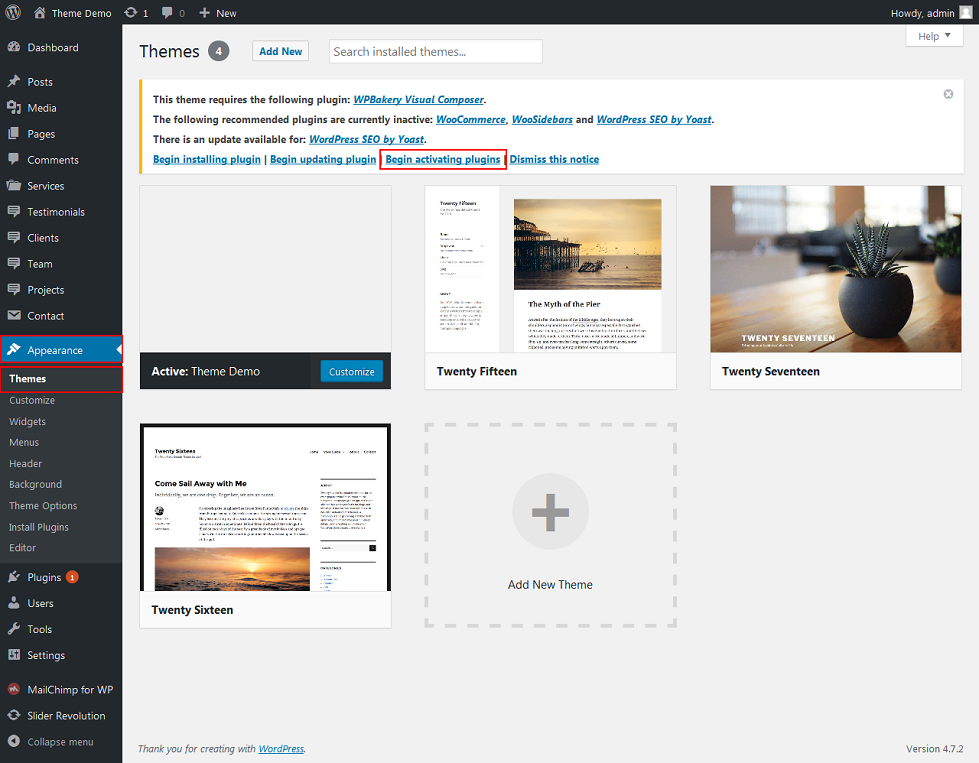
1. After theme install, Just click the link to Begin installing plugins.
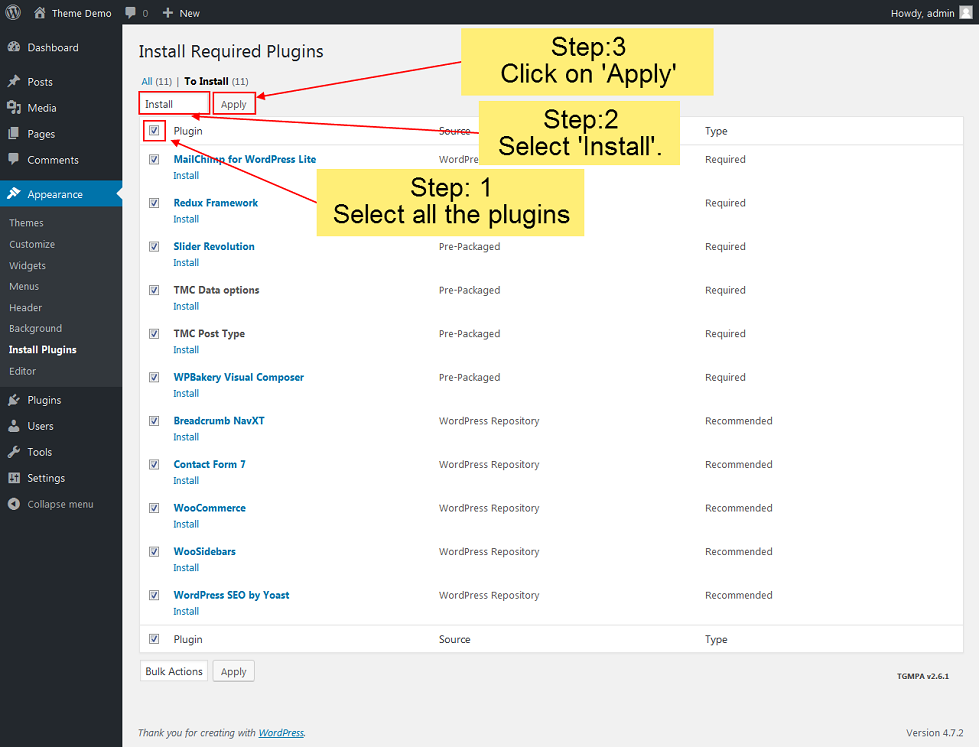
2. Next, check boxes to select all the plugins, select the bulk action of install from the dropdown box and then click the button to apply.
3. Once you have installed the plugins. Just click the link to Begin activating plugins.
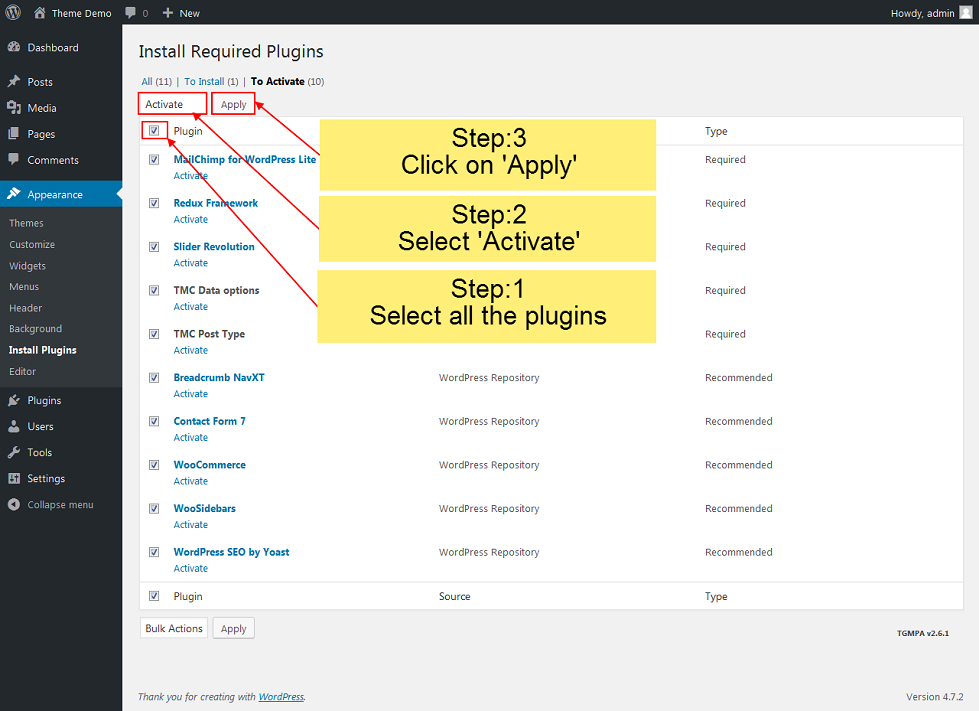
4. Select the plugins you had installed, and then apply the bulk action to activate them.
5. Finally, you will got a confirmation notice that your plugins are activated.
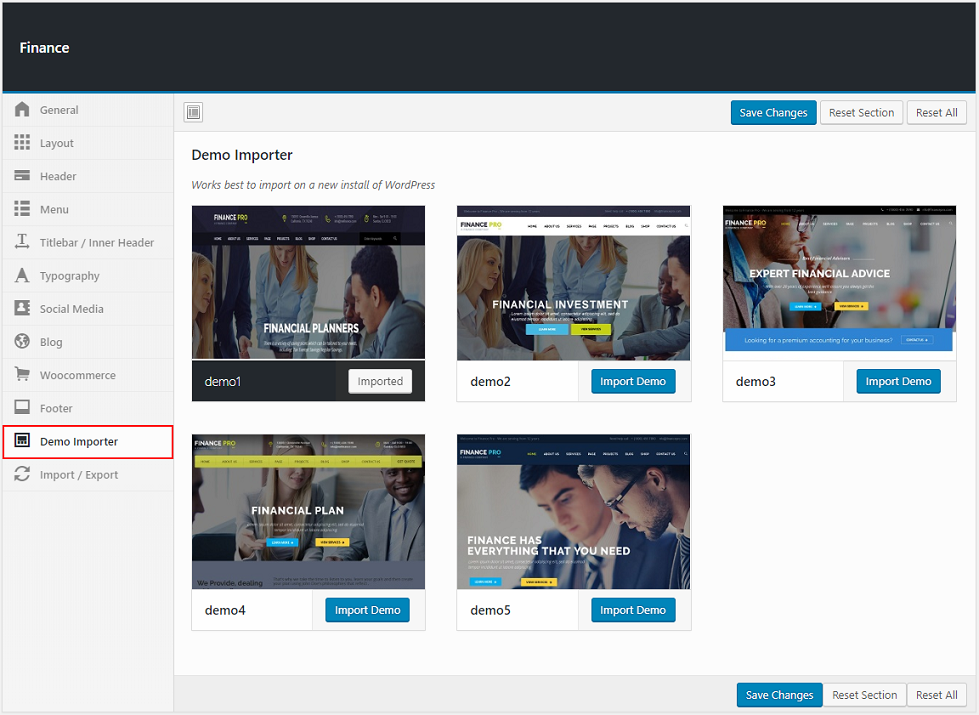
One click Demo Importer
Demo data importer give you the solution to import all the demo data. Go to Appearance >Theme Options > Demo Data Importer and click to Import Demo Data.
Importing can take a couple of minutes depending on your host, you should see a success confirmation when the importing is completed.
Navigation
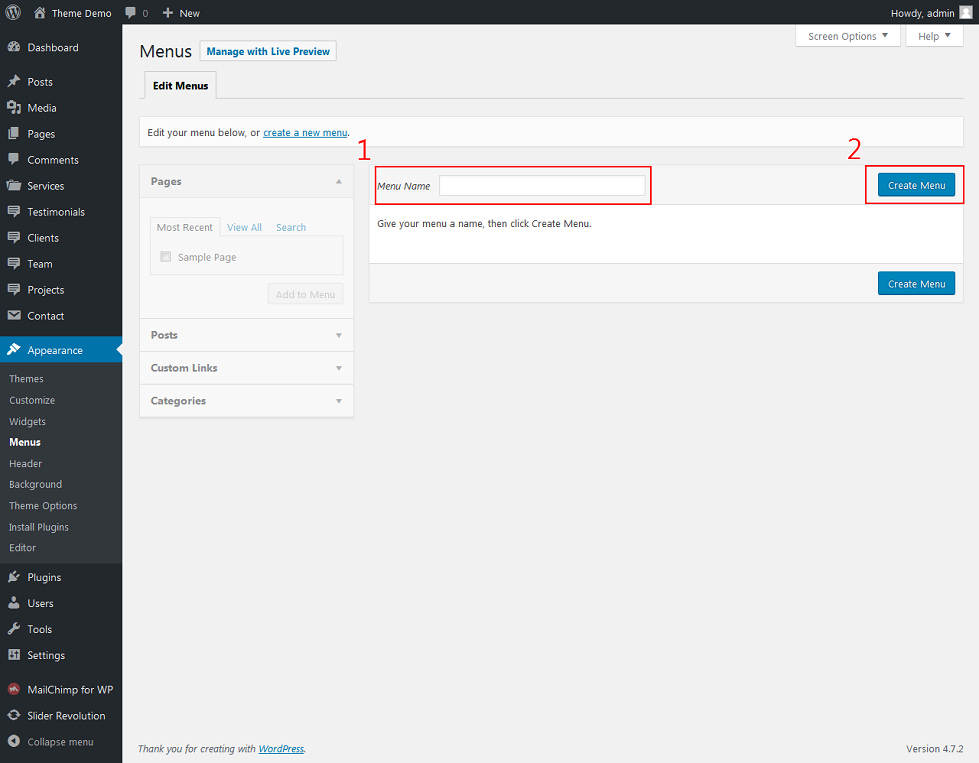
Step 1: Go to Appearance > Menu, enter your navigation name and click to Create Menu.
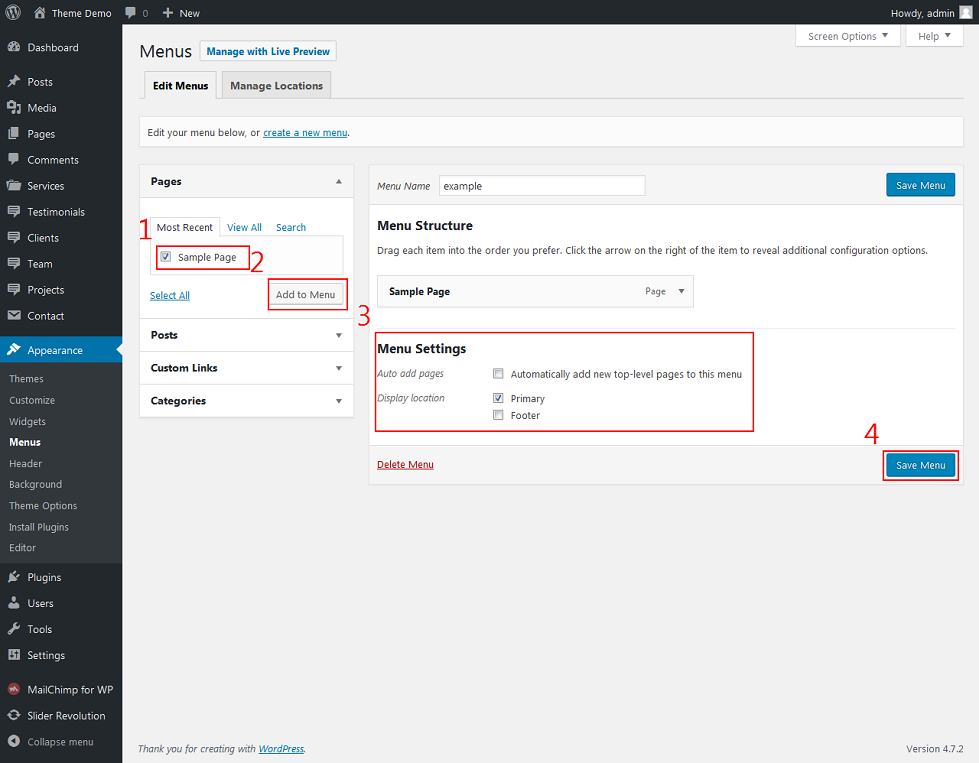
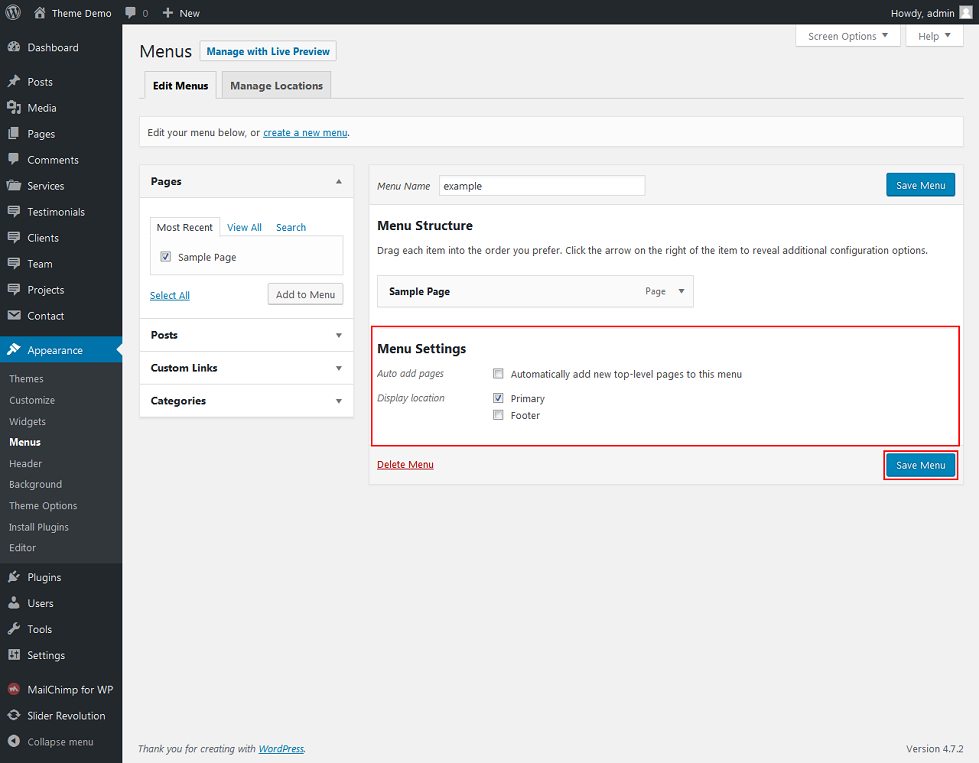
Step 2: Choose item from the left to menu area click to 'Add to menu' and Save.
The theme offer two Menu locations: Primary and Footer
Add your custom menu, drag any link/page/post to it and set menu location for it.
Theme Options
Theme options is a custom admin page to all of the theme's extensive configuration options. It allows users to change theme settings without modifying theme files or touching any code. To view the panel, navigate to the Theme Options in the left-hand menu. Here you have the ability to alter many core aspects that make up how your theme looks and behaves.
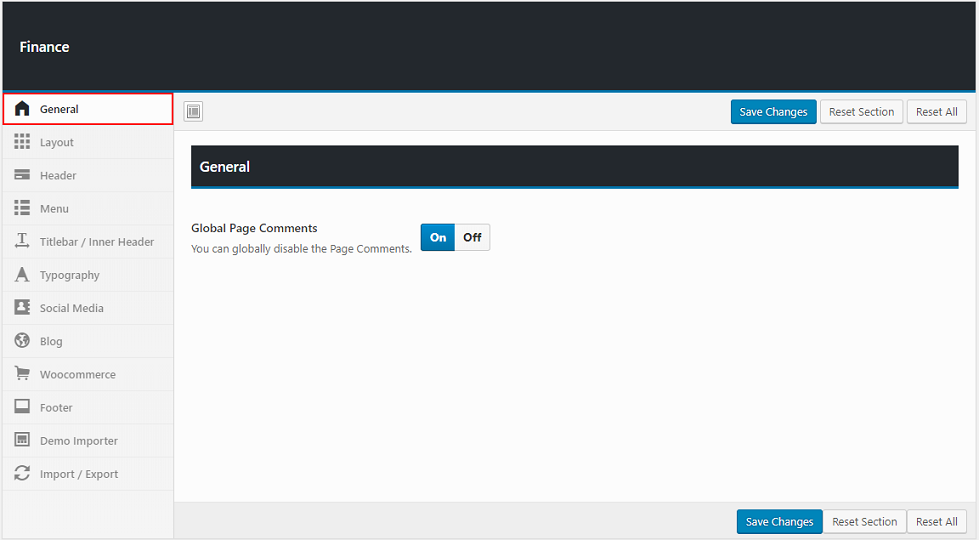
General
To change the Global page comment and favicon go to Theme Options > General
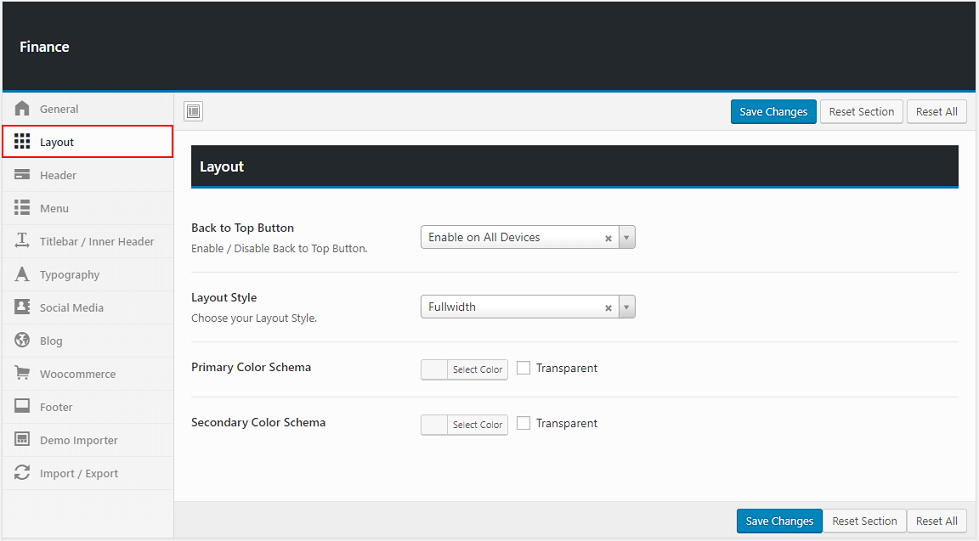
Layout
To change Layout go to Theme Options > Layout
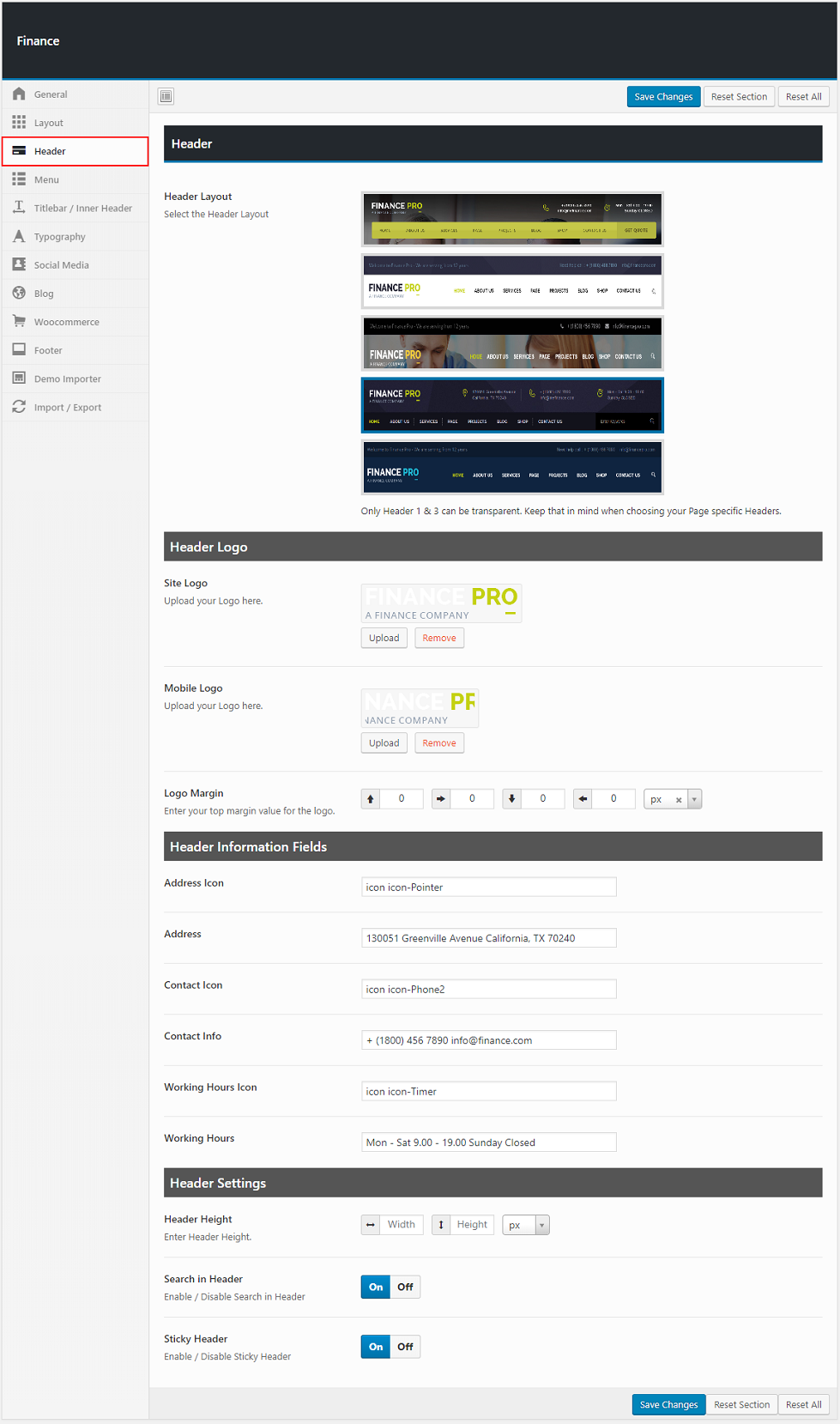
Header
To change style of Header
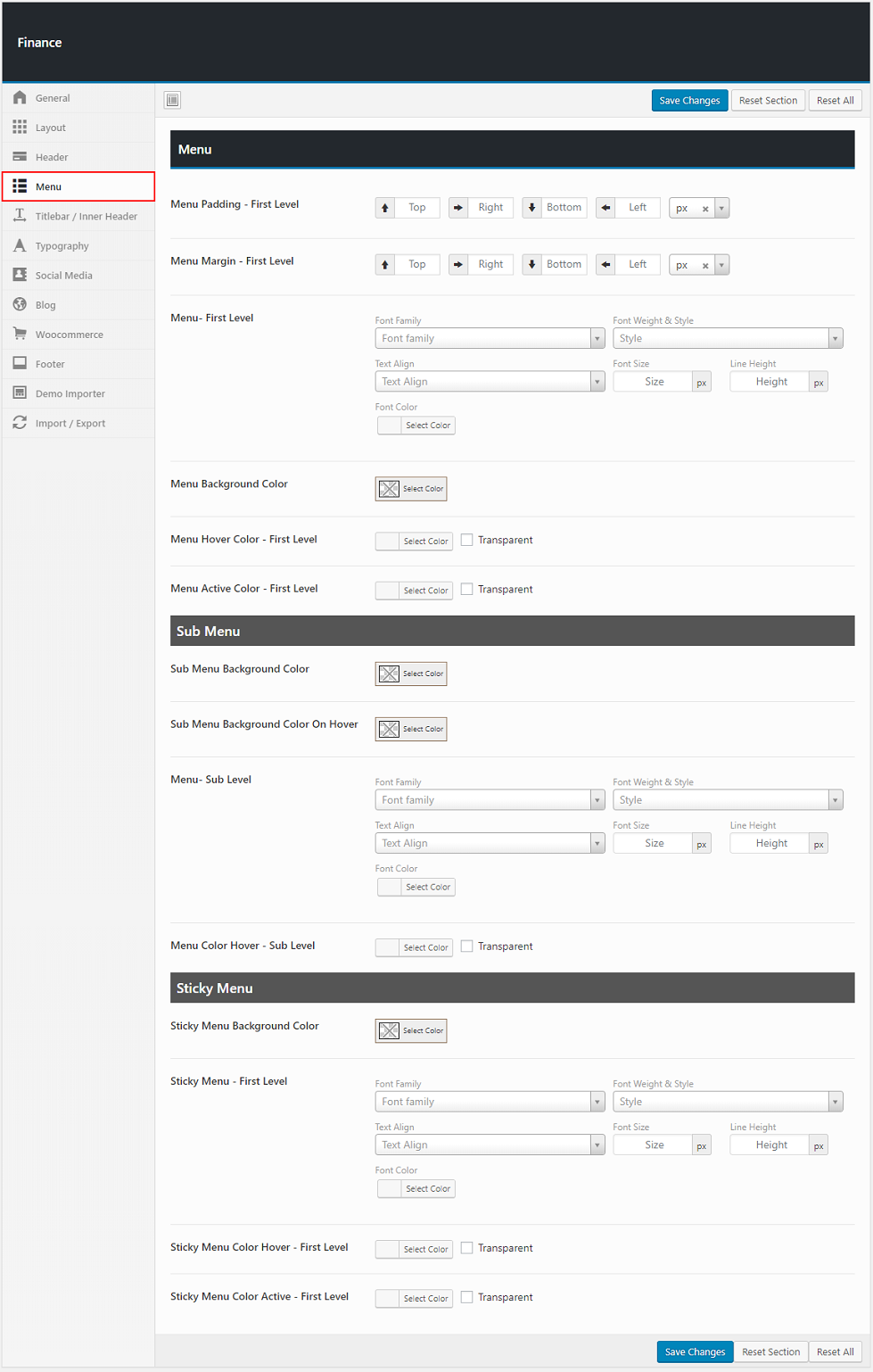
Menu
To change style of Menu
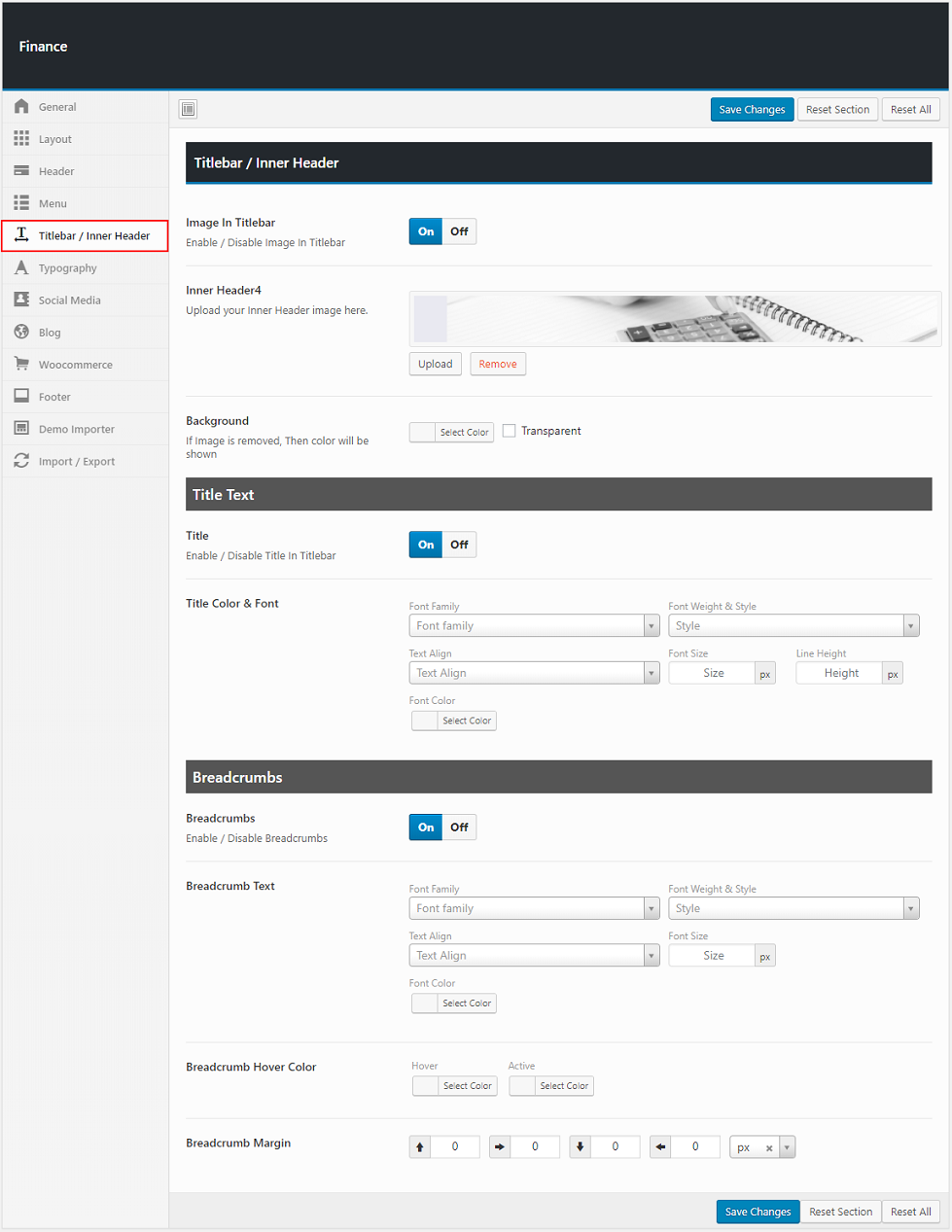
Titlebar
To change style of Titlebar
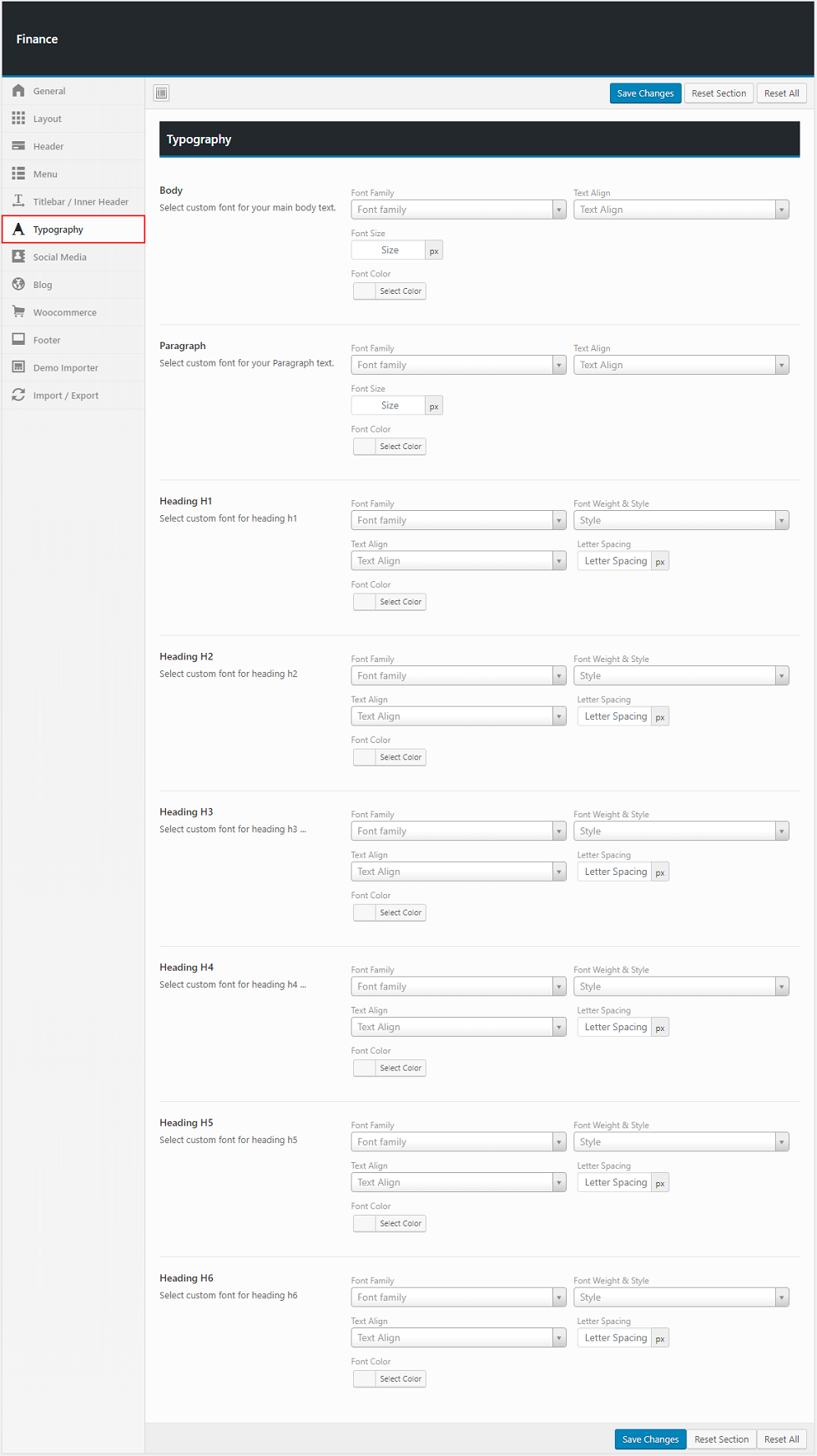
Typography
The theme option allow you to select from 500+ google fonts, You also can change font color, size, align etc..
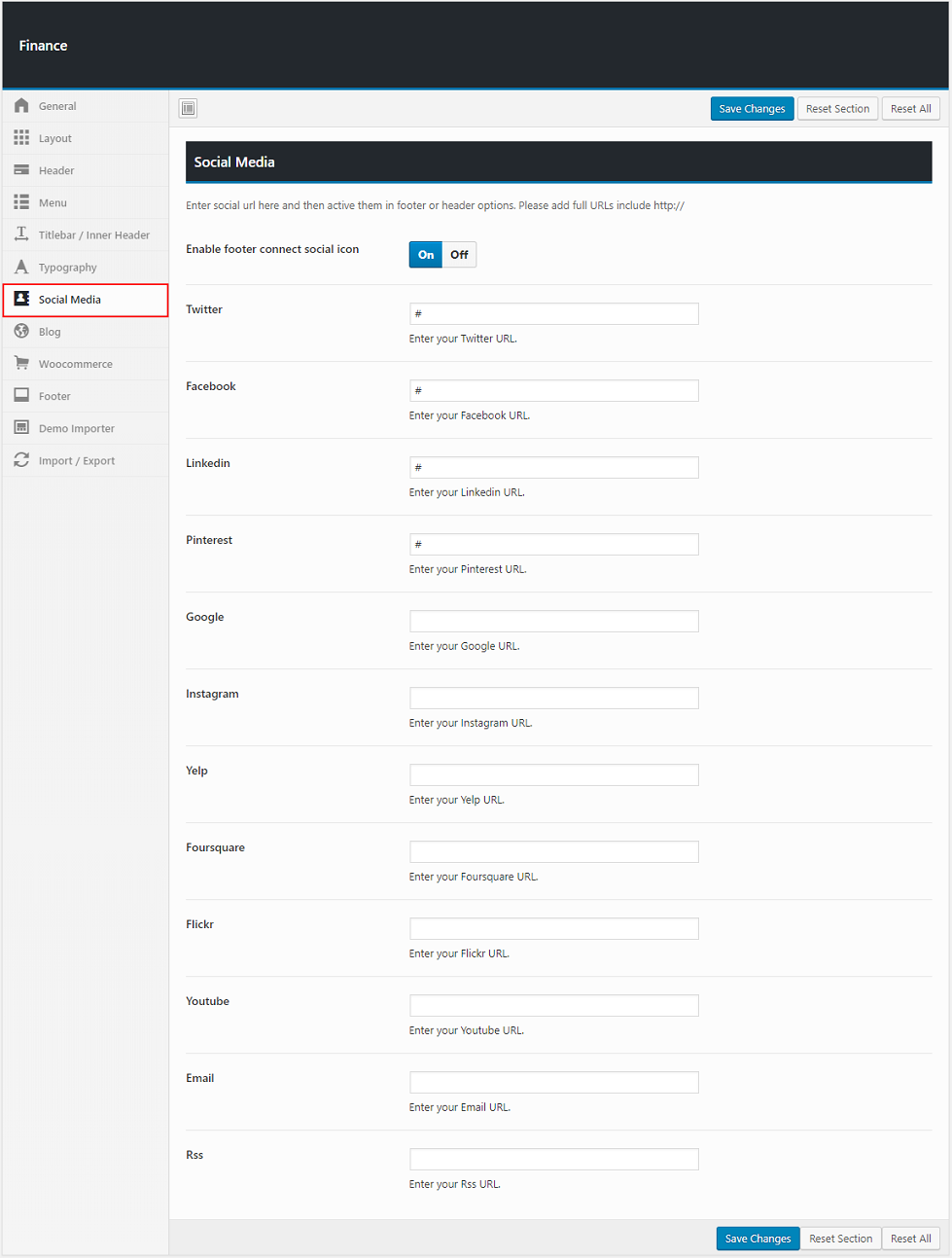
Social Media
In order to display social icons at the footer, you will need to:
Enter your social profile URL:
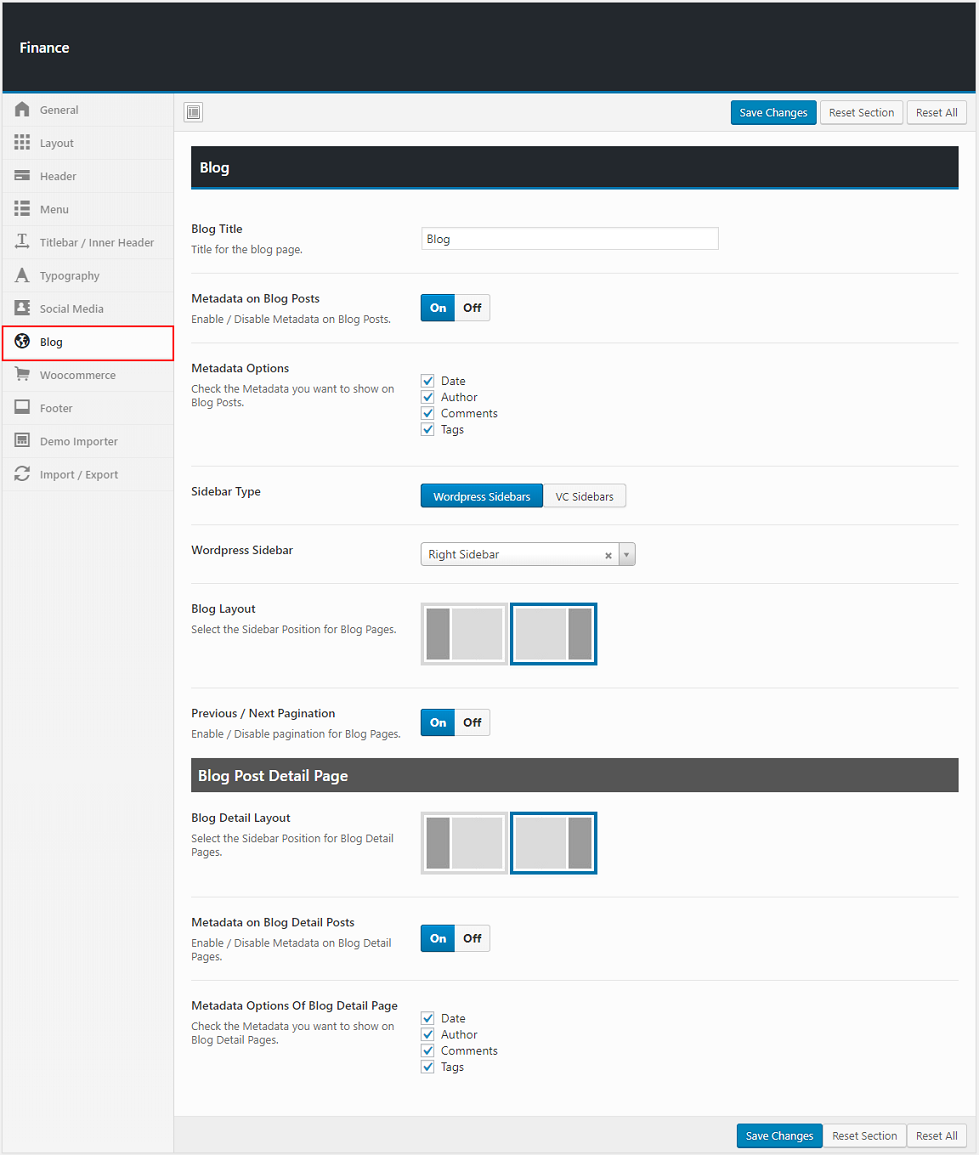
Blog
The theme option allow you to select the settings of Blog
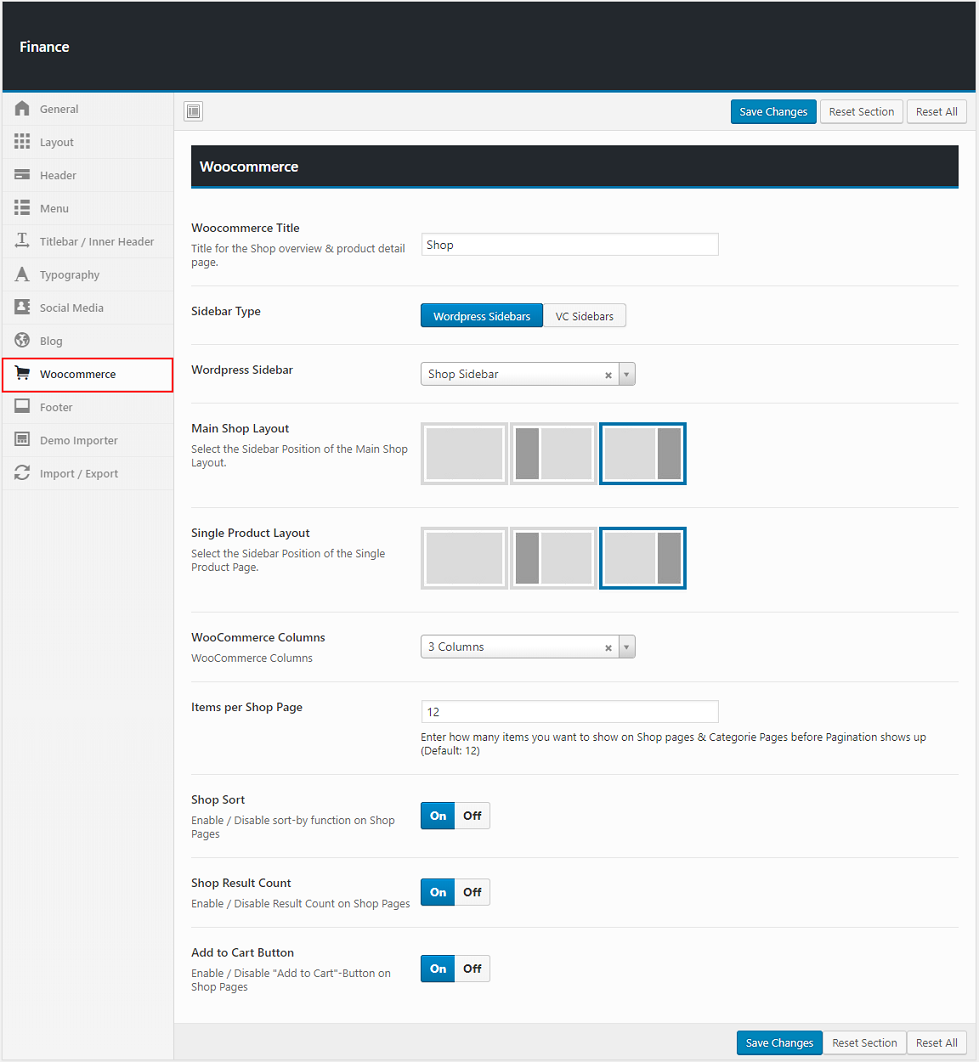
Woocommerce
The theme option allow you to select the settings of Shop Pages
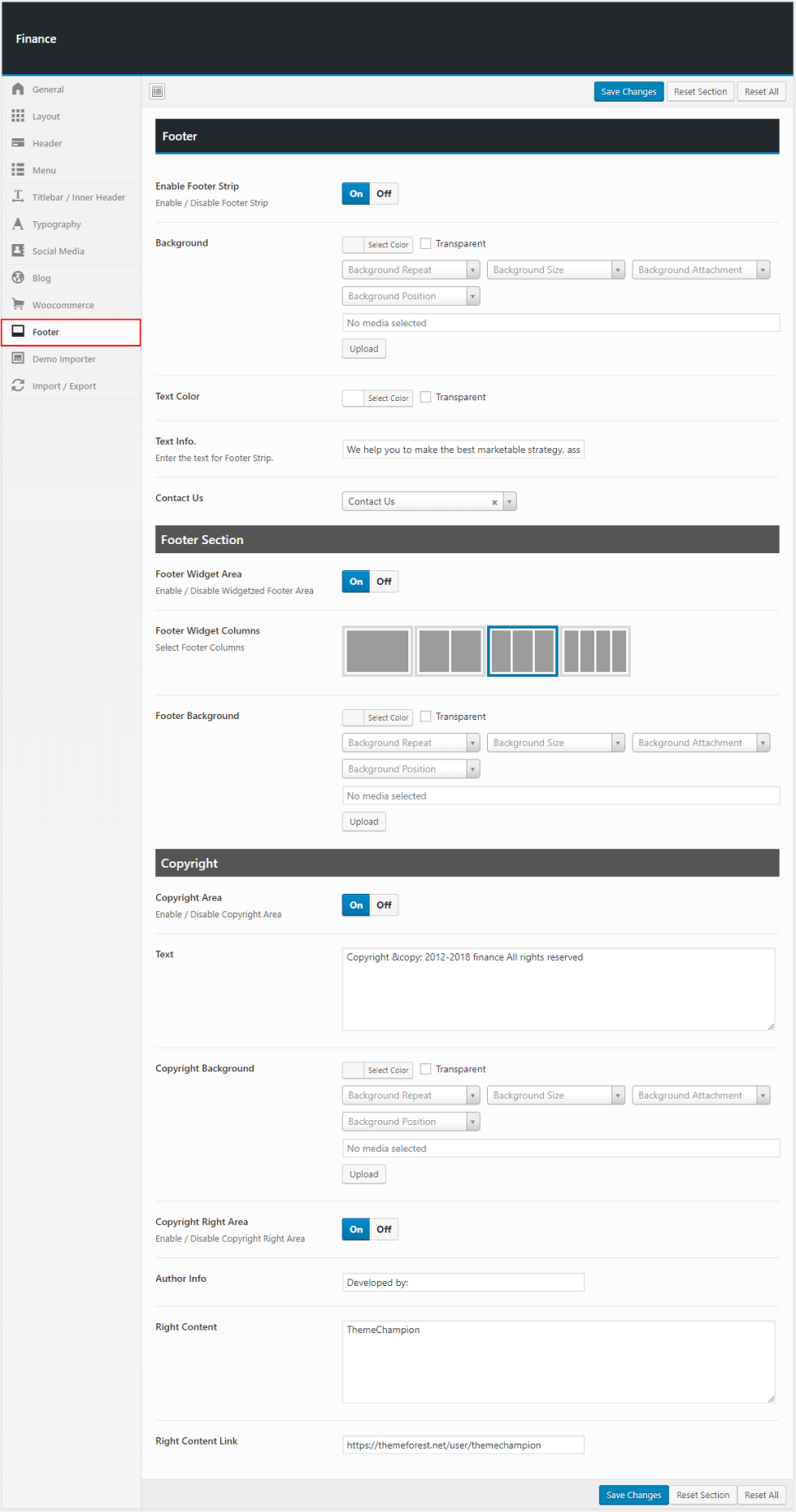
Footer
To change style of Footer
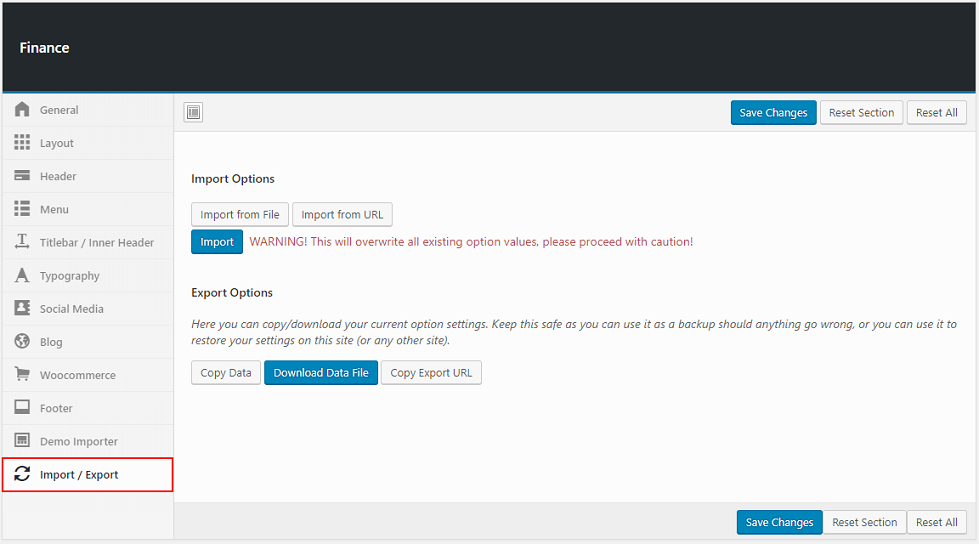
Import / Export
To Import / Export The Theme-option Settings
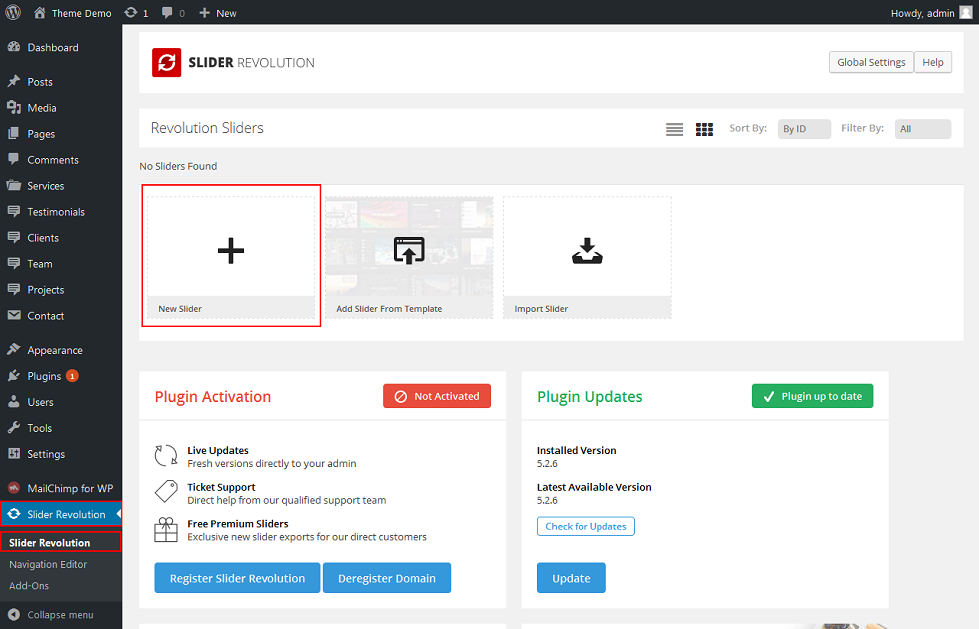
Sliders
This theme come with Revolution Slider premium license, in order to understand how the slider works and how to work with it, I prefer you read it's documentation live at http://revolution.themepunch.com/documentation/
Pages
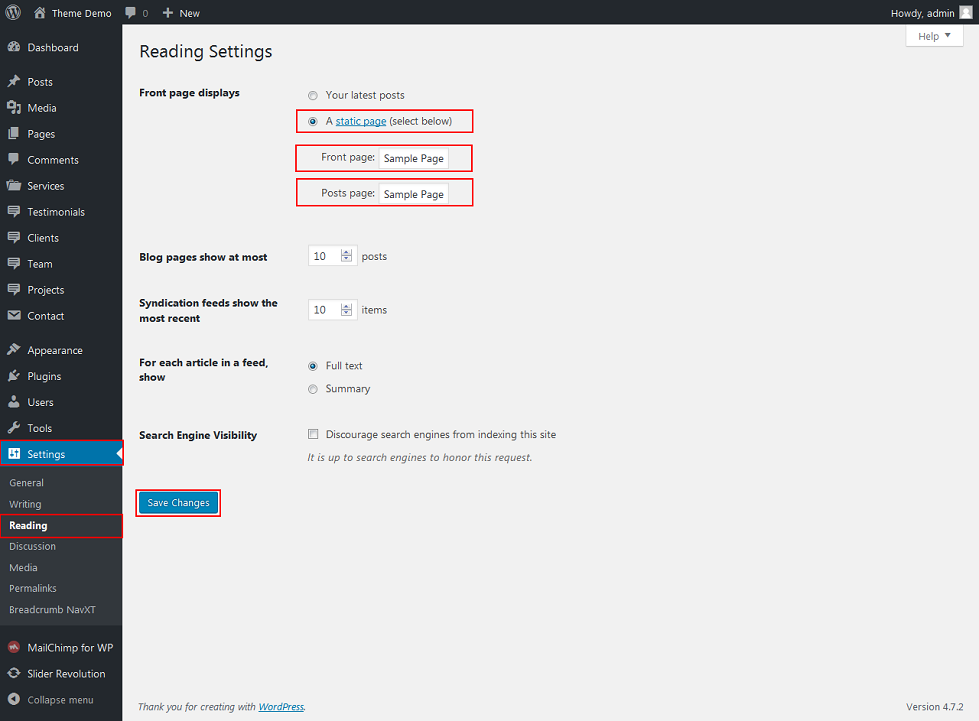
Setting Up your Front page & Blog Page
tep 1: Go to Settings > Reading and select which page you would like for your font-page and blog page
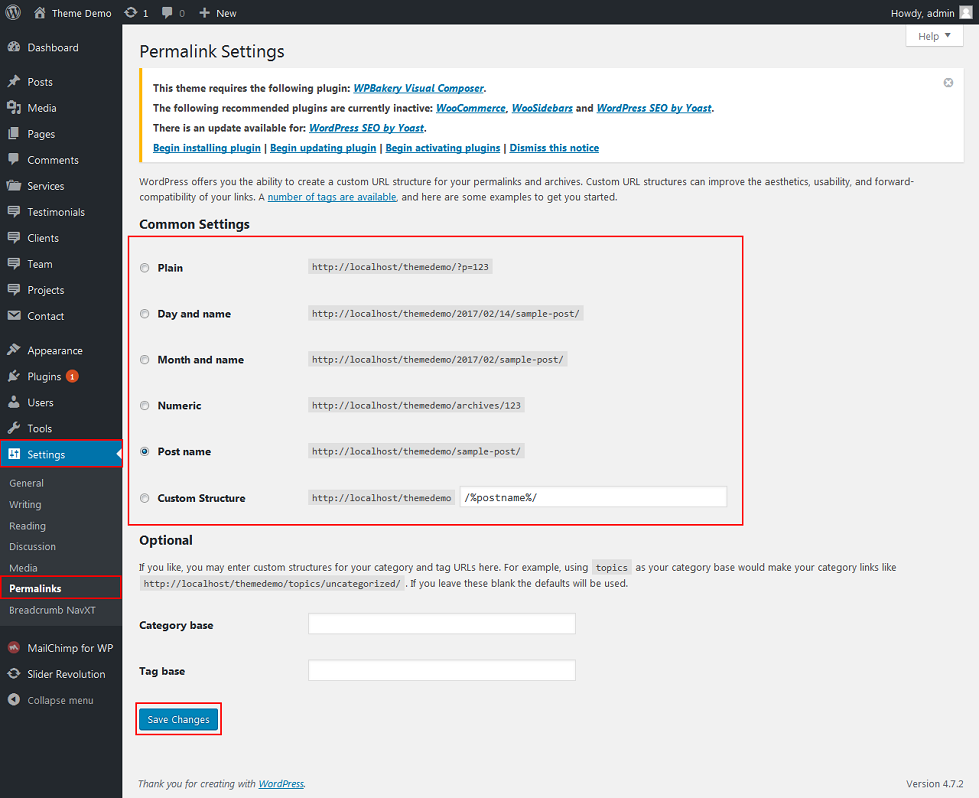
Setting Up your site permalinks
tep 1: Go to Settings > Permalinks and select one from common settings
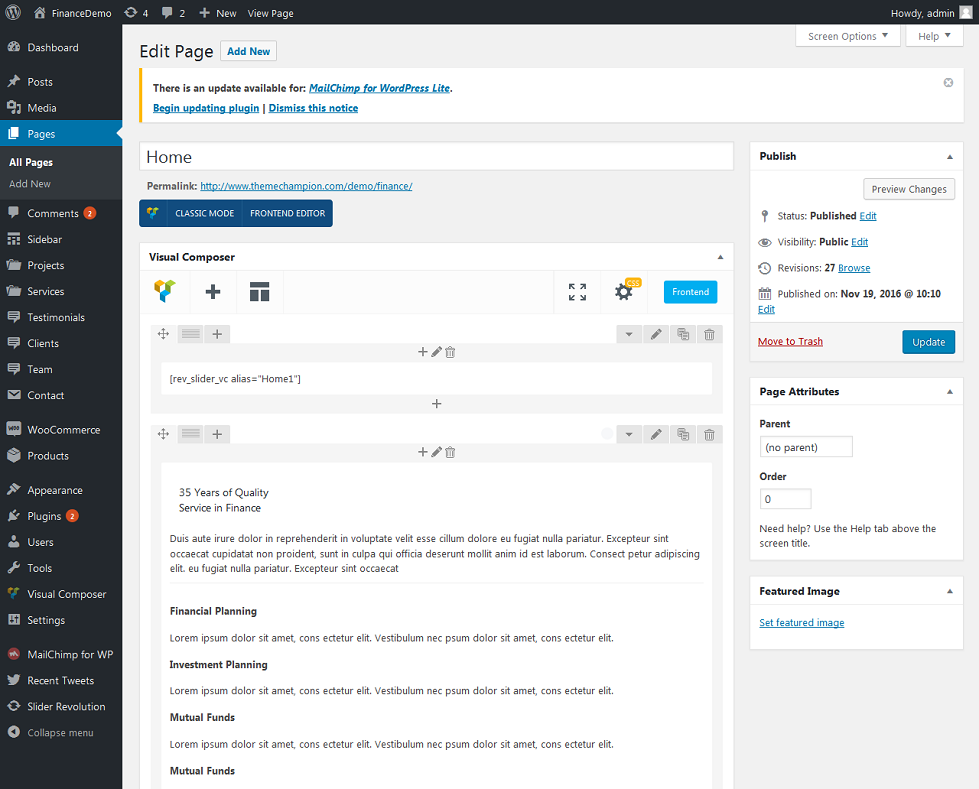
Building Pages with visual composer
This theme includes support for the Visual Composer plugin. Visual Composer come with a lots of drag and drop modules to quickly and easily building your pages.
I perfer you read it's documentation live at https://wpbakery.atlassian.net/wiki/display/VC/Visual+Composer+Pagebuilder+for+WordPress to know how it works.
Here is how it works with our theme:
Typography
From here you will be able to change primary menu typography such as font-family, font-size, color ... you can even style for dropdown menu and submenu arrow
Translate
From here you will be able to translate the theme in your own language.
The theme comes with GetText Catalog file (.PO) which contains all strings that are specific to the theme and won't be translated when changing WordPress language itself. The files reside in /languages folder of the theme. To translate WordPress Find a list of language codes at http://www.wordpress.org in your Language. As an example, the language code for English is en_EN. Translating .PO file allows changing theme specific strings language. In order to translate .PO file follow proceeding instructions: 1. Download and Install POEdit Software from http://www.poedit.net/download.php POEdit is cross-platform gettext catalogs (PO files) editor which provides compact view of data and very effective user interface. 2. Extract the theme and copy the theme files into a new directory. 3. Now open the PoEdit application, and create a new catalog (File » New catalog). 4. From the menu, select Catalog » Settings and fill in all required information. 5. Click on the Paths tab and change the local path from 1st line to your path with theme files and click "OK" then update the catalog (Catalog » Update from sources) to verify that your path to the theme is correct. 6. Now you can start translating the theme by selecting each bold string in the list, and typing translation in editable area at the bottom. 7. After you have completed string translations, save your catalog by using the language code_COUNTRYCODE file naming convention, eg. as fr_FR, and upload the compiled catalog that was generated by PoEdit (eg. fr_FR.mo) to your server, in the theme language directory. 8. Now that you have a compiled translated file you need to instruct Wordpress to use it (if you’ve already installed Wordpress in another language you might have the next step done already). Open the file wp-config at the root of your Wordpress installation and look for the following code: define ('WPLANG', ''); If, per say, in our above example we translated to French then we saved our file as "fr_FR.mo" and need to change this line of code to: define ('WPLANG', fr_FR '); If everything is done correctly, you should now see the frontend of your site in translated strings. Important: Do not translate php values, such as %s, %2$s etc. Always include them in the translated string!